Como objetivo de la PEC 2 de la asignatura de Arquitectura de la Información, debíamos desarrollar la fase de conceptualización del diseño aplicando las herramientas de exploración de escenarios y user journeys, para así finalmente obtener requisitos de diseño de valor.
Uno de los escenarios explorados en mi proyecto a sido el de un usuario que decide entrar a un encuentro virtual en directo con su artista preferido. Este usuario no consigue su objetivo principal: hablar de forma directa con su artista, y finalmente, se siente muy fracasado.
Considero que este escenario es de muy importante valoración, ya que si incluimos la posibilidad de desarrollar estos encuentros, debemos valorar que los usuarios pueden tener un muy alto nivel de deseo de contactar con ellos; y debemos hacer un buen diseño para que la comunicación (y por supuesto interacción general) fluya de forma natural, a pesar de estar en un entorno virtual.
Sin más, expongo los resultados de mi trabajo.
DESARROLLO DEL ESCENARIO:
David es un joven de 28 años, asistente a Mutek desde hace varias ediciones y para esta ya tiene planificación de los eventos a los que va a asistir y registro en la app. Es muy fan de Anne, una de las artistas colaboradoras en el festival, y se ha inscrito en una sesión llamada “living with Anne”, la cual es de acceso gratuito a través de la app.
Tras entrar en la app diez minutos antes del comienzo de la sesión, David visualiza en la página principal un apartado diferenciado de “my events”. En la parte inferior, ve un pequeño texto donde pone: “Next: today / 6.00 p.m”. Entra aquí, y ve su lista de eventos reservados ordenados cronológicamente. El primero que aparece en la lista es “Living with Anne” con un texto inferior con tipografía de menor tamaño indicando: “Today / 6.00 p.m”. Pulsa aquí y esto lo lleva a un entorno de videollamada donde él solo puede escribir.
Ve como hay cincuenta y tres espectadores más (icono de ojo junto al número 53), y tras indagar un poco, pulsa aquí y ve un despegable como el nombre de los demás asistentes. Llegada las 6.02 p.m. ve como es su pantalla comienza a aparecer una cuenta atrás de veinte segundos. Tras ello… ¡Aparece su admirada Anne!
Ve como Anne empieza a hablar un poco y a la vez saltan mil mensajes flotantes, él se une y escribe “You are the best!”. De repente ve como empiezan a entrar en la llamada fans, y él por supuesto quiere hablar de forma directa con Anne. Ve un déficit importante de comunicación por el idioma, se está intentado hablar inglés, pero algunos participantes tienen problemas de expresión en este idioma.
David no sabe muy bien como solicitar el acceso, ya que ha visto como los primeros participantes han entrado gracias a que la artista les ha concedido la conexión; pero no encuentra momento para pedirlo ya que todo va demasiado rápido (muchos quieren entrar). David decide poner un mensaje, pero Anne se ve que no da abasto, no le da tiempo de conceder la entrada a todos.
La sesión está acabando y David no está pudiendo entrar, se siente frustrado.
Finalmente acaba y Anne pide disculpas por no poder dar acceso a todos, pero muestra agradecimiento por tanta muestra de interés y cariño. Aun así, no hay más oportunidades de interacción directa con Anne para David, por lo que no ha sido lo suficiente satisfactorio el encuentro para él.
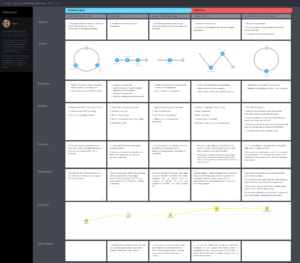
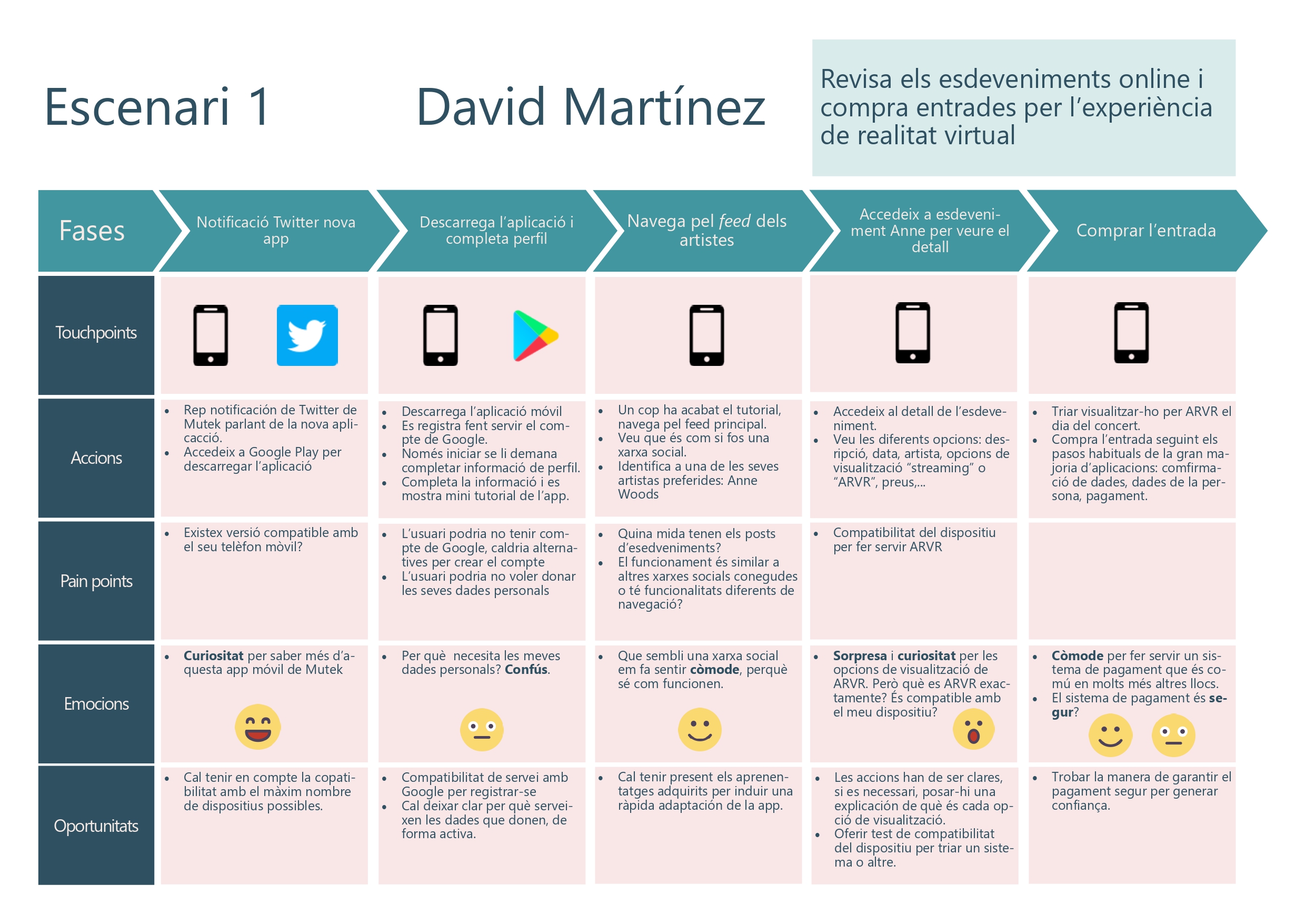
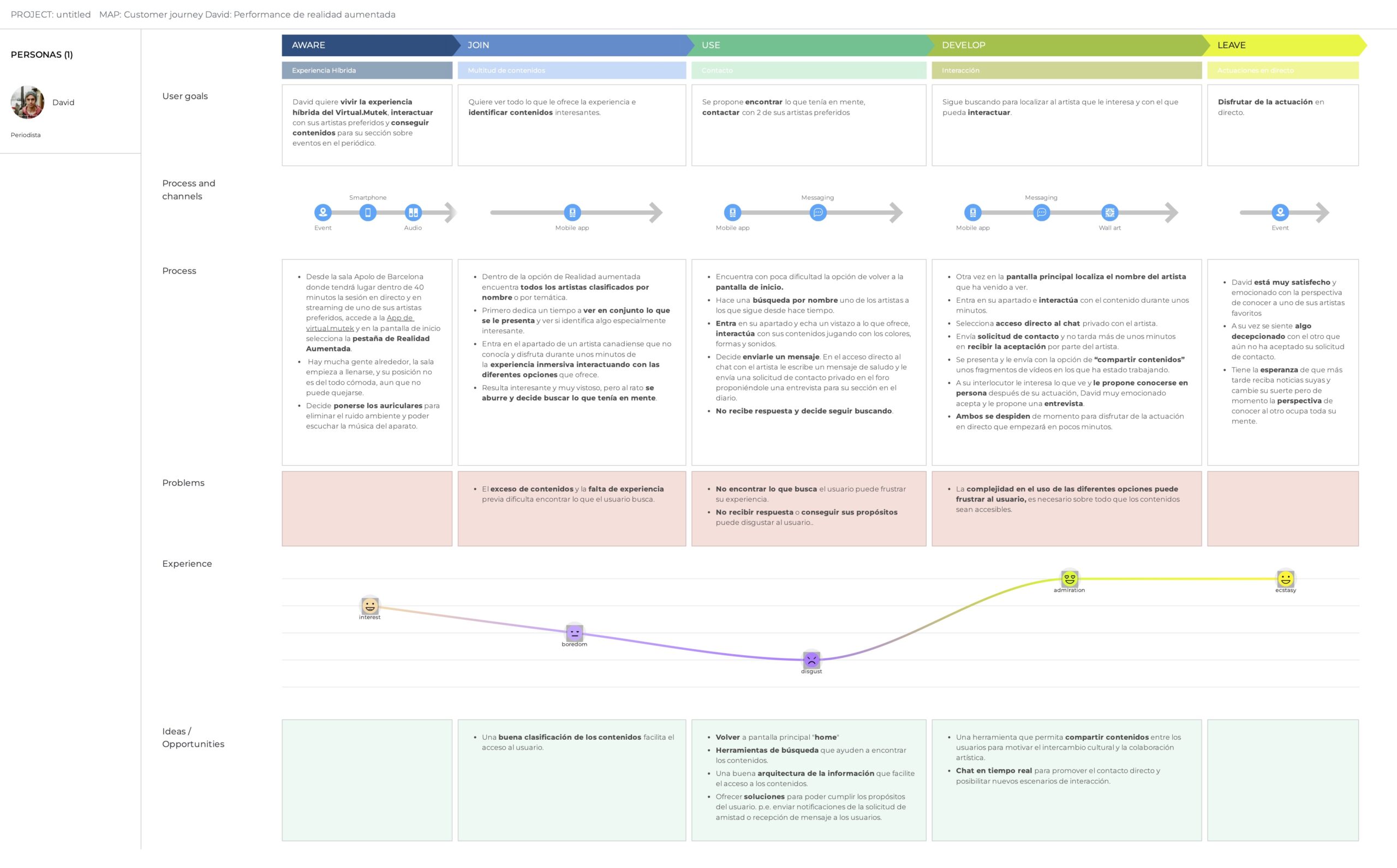
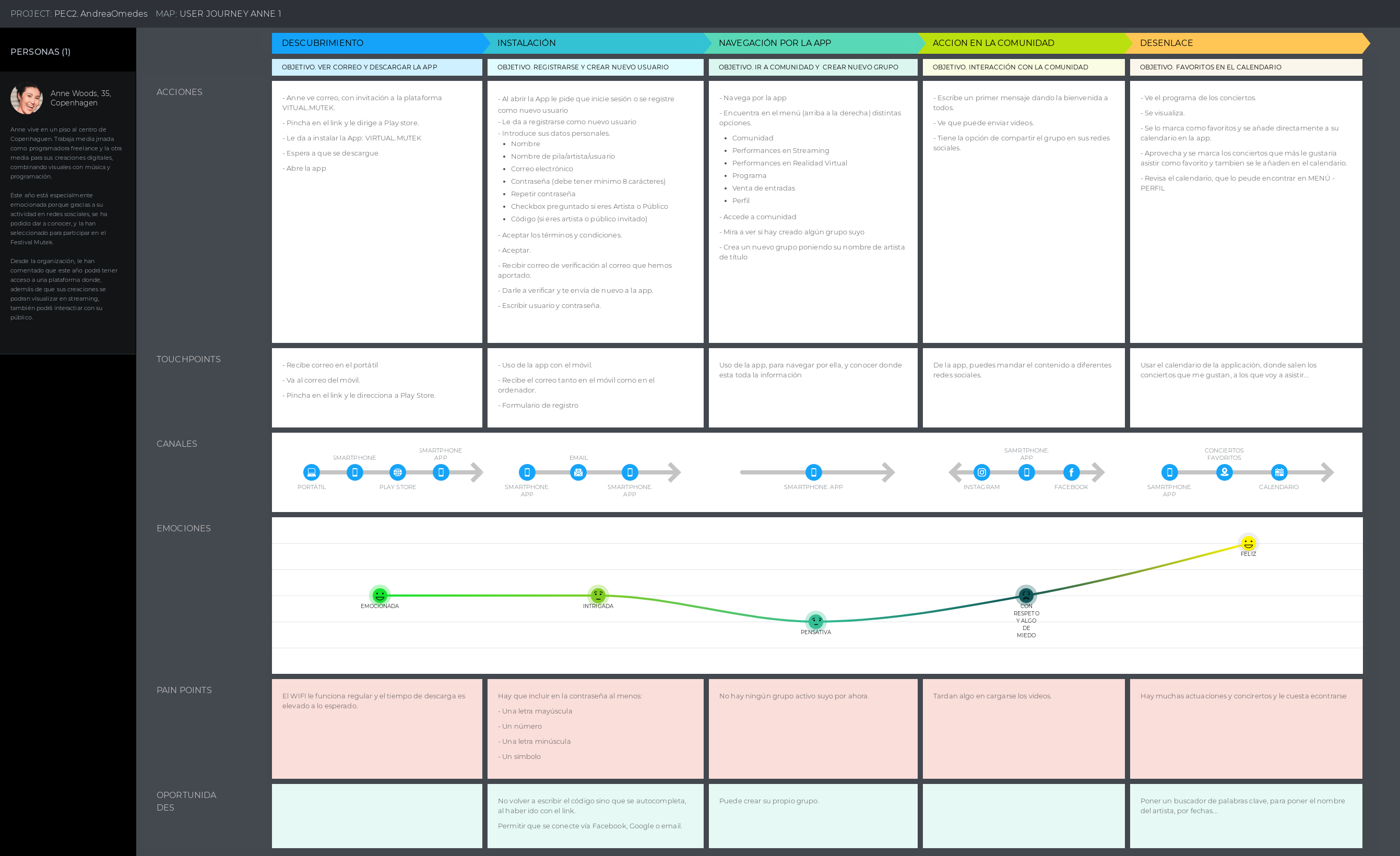
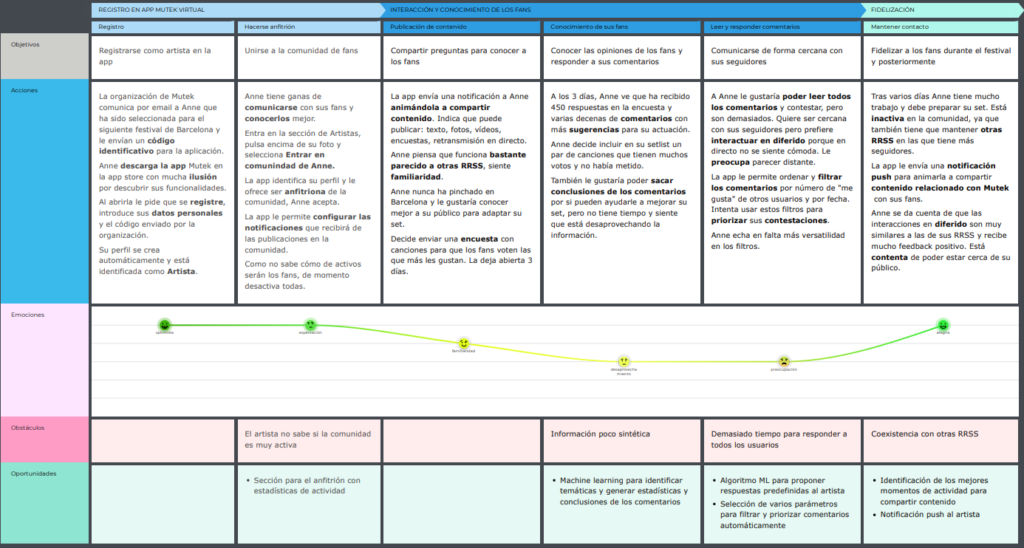
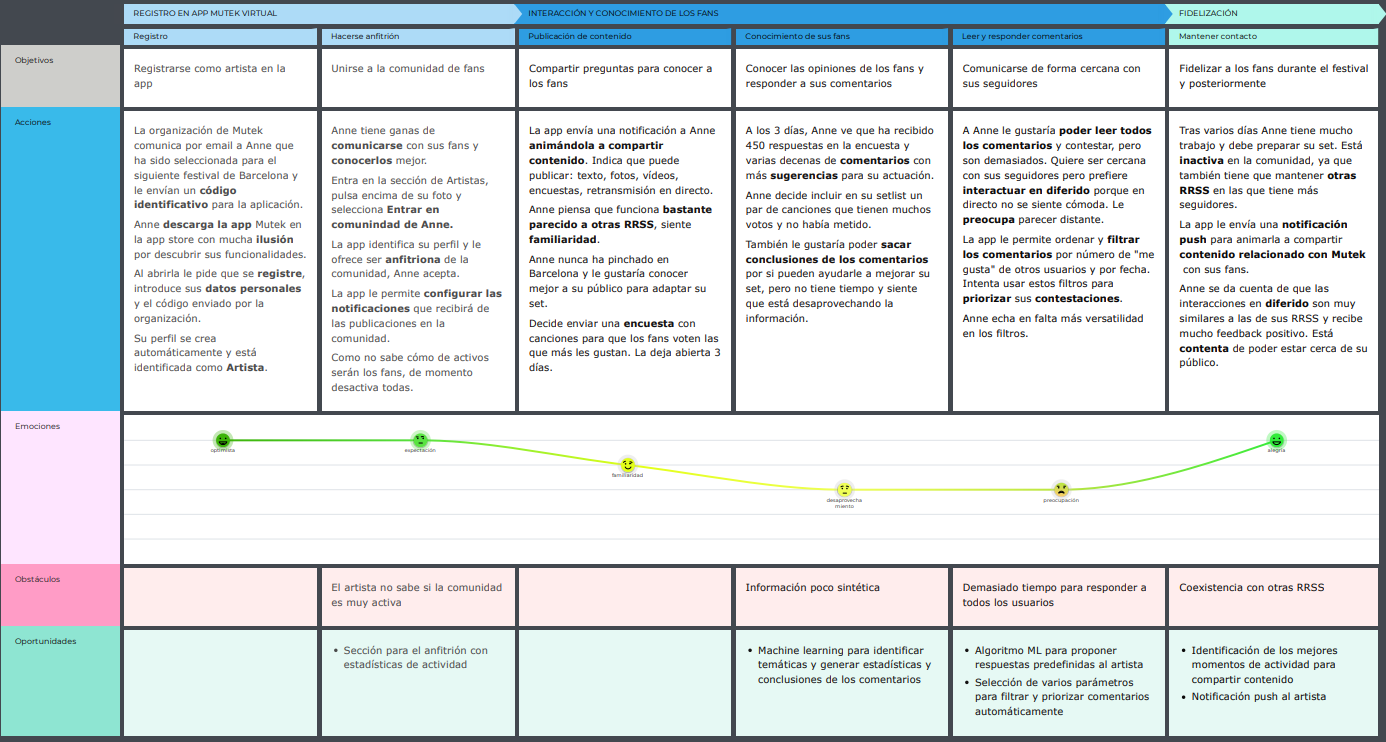
DESARROLLO DEL USER JOURNEY CORRESPONDIENTE A ESTE ESCENARIO:













 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en PEC 2 AI – Conceptualización de la Interacción
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.